Squoosh 是一款开源的,专门用来压缩图片的在线服务,支持 JPG、PNG、WebP 等格式的极限压缩,以及格式转换剪裁等功能,非常适合青小蛙这样经常一张一张处理图片的用户。但默认提供的网页版本并不支持批量处理,不过好在 Squoosh 拥有 CLI 命令行版本(支持 Windows、macOS、Linux),可以非常方便的批量处理图片。

正常情况来讲,直接打开 https://squoosh.app/ 然后将图片拖拽上去,就能下载压缩好的图片了。但如果需要批量,就需要命令行版本了。
Squoosh-CLI
Squoosh-CLI(https://github.com/GoogleChromeLabs/squoosh/tree/dev/cli) 是 Squoosh 的命令行版本,需要先在电脑上安装 Node.js,然后再安装 Squoosh-CLI:
- 下载并安装 Node.js:https://nodejs.org/zh-cn/
- 安装 Squoosh-CLI:
npm i -g @squoosh/cli(需要再终端,或者命令提示符中使用)
然后,就能正常使用了。
同样要在终端,或者命令提示符中使用:
squoosh-cli --mozjpeg auto ./ -d ./output
上述的意思是使用 MozJPEG 的自动优化功能来压缩图片,并转换为 jpg 格式:

然后就会在原文件夹的 output 目录里,获得压缩后的 jpg 文件了。去掉 -d 参数会保存压缩后的文件至原目录。
进阶转换
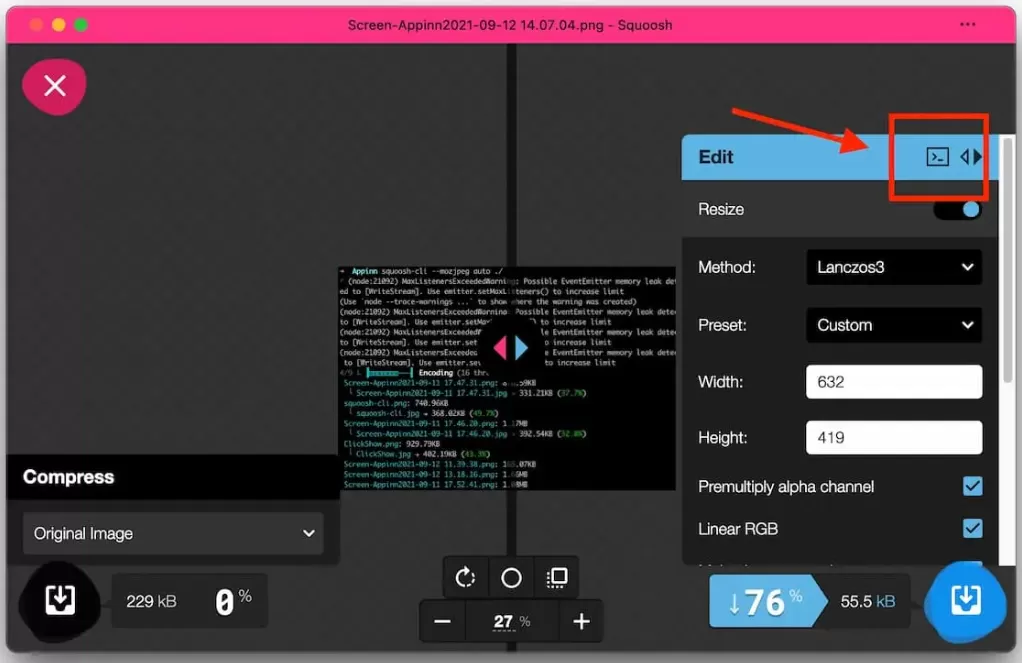
Squoosh.app 其实直接提供了复制命令行的按钮,只需要先调整好参数,然后按下这个按钮,就可以了:

在命令的最后面添加:./ 意思是压缩当前路径下的所有图片,如:
npx @squoosh/cli --resize '{"enabled":true,"width":1238,"height":841,"method":"lanczos3","fitMethod":"stretch","premultiply":true,"linearRGB":true}' --mozjpeg '{"quality":75,"baseline":false,"arithmetic":false,"progressive":true,"optimize\_coding":true,"smoothing":0,"color\_space":3,"quant\_table":3,"trellis\_multipass":false,"trellis\_opt\_zero":false,"trellis\_opt\_table":false,"trellis\_loops":1,"auto\_subsample":true,"chroma\_subsample":2,"separate\_chroma\_quality":false,"chroma\_quality":75}' ./
在 macOS、Linux 下可以使用 *.jpg 来单独处理某一类型的图片,但 Windows 下对于 * 的处理有问题,目前仍未解决,只能使用 ./
然后就愉快的去转换图片吧。




评论区